FilmSpot was conceptualized as the final assignment for BrainStation's UX Design Certificate program. The idea emerged from observing the excessive time people spend searching for something to watch on streaming platforms. FilmSpot is a mobile app designed to help users reduce this search time by providing personalized content recommendations across multiple streaming services.
As part of this project, I have done user interviews, created personas, created manual sketches and user flows, and designed the application's wireframe, UI, and UX.
Role: UI/UX Designer
Timeline: 3 months
Timeline: 3 months
The amount of time you spend looking for something to watch
Users often spend too much time browsing through multiple streaming platforms, unsure of what to watch or which service to use. This leads to frustration, decision fatigue, and sometimes giving up on finding something to watch.
Reducing the Time Spent Searching for Streaming Content
FilmSpot aims to solve this problem by offering users tailored recommendations based on their interests. The app aggregates content from various streaming platforms, allowing users to browse, save, and share their favourite movies and series. Users can also create a "watch later" list, follow friends to see what they’re watching, and discover new content based on social connections.
User Research - User Interviews
To gain insights into the problem, I conducted interviews with five individuals from different backgrounds.
1 - 27-year-old woman, Nurse, Washington DC
2 - 29-year-old woman, Accountant, São Paulo, Brazil
3 - 45-year-old man, Start-up COO, Seattle, WA
4 - 33-year-old man, Digital Marketing Manager, São Paulo, Brazil
5 - 21-year-old woman, Visual Arts Student, Vancouver, BC
2 - 29-year-old woman, Accountant, São Paulo, Brazil
3 - 45-year-old man, Start-up COO, Seattle, WA
4 - 33-year-old man, Digital Marketing Manager, São Paulo, Brazil
5 - 21-year-old woman, Visual Arts Student, Vancouver, BC
Key Questions Asked
Introduction with arm approach, and background questions...
• How do you usually find out about movies, series, or other digital content?
• Which platforms do you use to watch movies and series?
• How much time do you spend looking for something to watch?
• Do you share your viewing experiences with others? If so, how?
• After watching, do you seek more information about the content?
• Which platforms do you use to watch movies and series?
• How much time do you spend looking for something to watch?
• Do you share your viewing experiences with others? If so, how?
• After watching, do you seek more information about the content?
User Interviews Insights
• Users prefer recommendations from friends over professional critics.
• Social media platforms like WhatsApp and Instagram are popular for sharing recommendations.
• Users typically spend around 20 minutes browsing before deciding what to watch.
• Many users get distracted or give up if they don’t find something quickly.
• Users are interested in knowing what their friends are watching.
• Social media platforms like WhatsApp and Instagram are popular for sharing recommendations.
• Users typically spend around 20 minutes browsing before deciding what to watch.
• Many users get distracted or give up if they don’t find something quickly.
• Users are interested in knowing what their friends are watching.
Personas
Based on the interviews, I developed 2 primary personas to represent the target users. These personas helped in guiding design decisions to ensure the app met user needs effectively.
Sarah
Sarah is a dedicated nurse working long shifts at a busy hospital in Vancouver, BCC. Her job is demanding, both physically and emotionally, so she values her downtime and looks forward to relaxing after work.
Kevin
Information Architecture
The app’s structure was designed to be intuitive and user-friendly, prioritizing ease of navigation and quick access to content recommendations.
User Flows
Key user flows were mapped out, such as adding content to the "Watch Later" list and following friends to see their recommendations. These flows were designed to ensure a seamless and enjoyable user experience.
Adding content to the Watchlist
Adding content to the Watchlist from another’s Profile
Sketches
Initial sketches were created to visualize the app’s layout and functionality. These served as the foundation for the wireframes and subsequent design iterations.
POP Testing - Prototype on Paper
Wireframes
Wireframes were developed to establish the app’s layout, focusing on usability and ensuring that users could easily navigate through the app and find content quickly.
Usability Testing
The wireframes were tested with users fitting the target personas. Feedback was collected to refine the design, with adjustments made to improve navigation and clarify the app's features.
Testing Feedback:
• Users wanted a feature to track what they’ve already watched.
• Some users found it difficult to locate their follower list.
• The distinction between the heart and star icons was unclear.
• Users requested larger fonts for better readability.
• Some users found it difficult to locate their follower list.
• The distinction between the heart and star icons was unclear.
• Users requested larger fonts for better readability.
Adjustments after testing
Final Design
The final design incorporated the feedback from usability testing, resulting in an app that is intuitive, visually appealing, and effective in reducing search time.
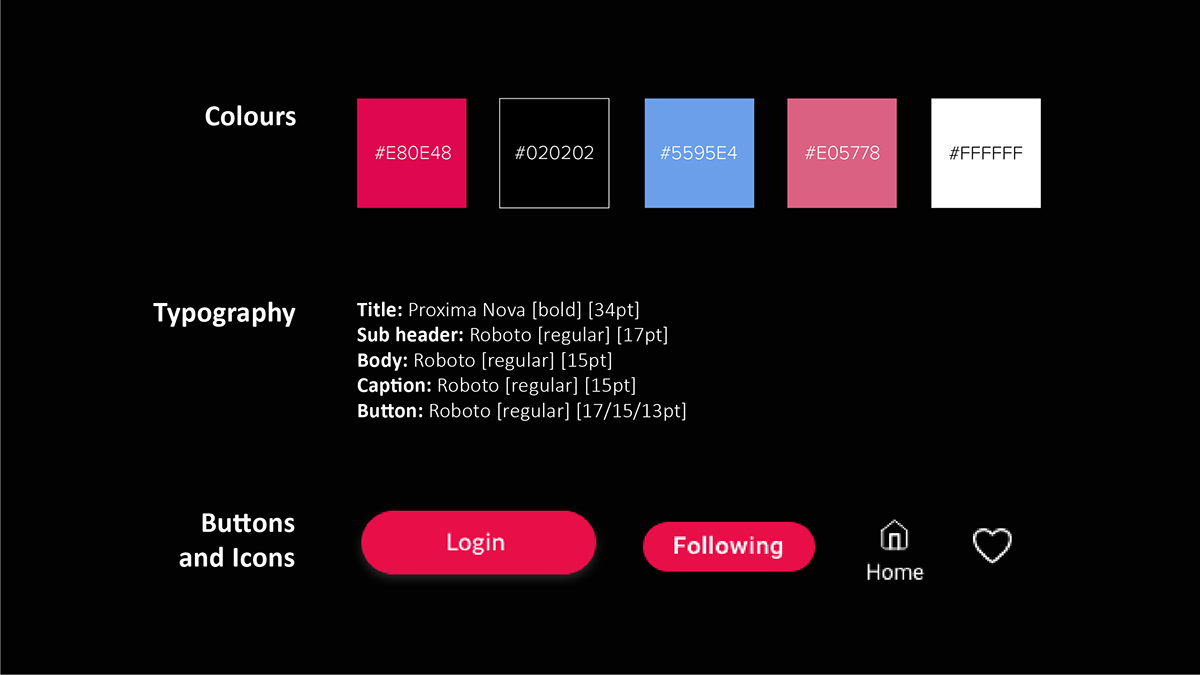
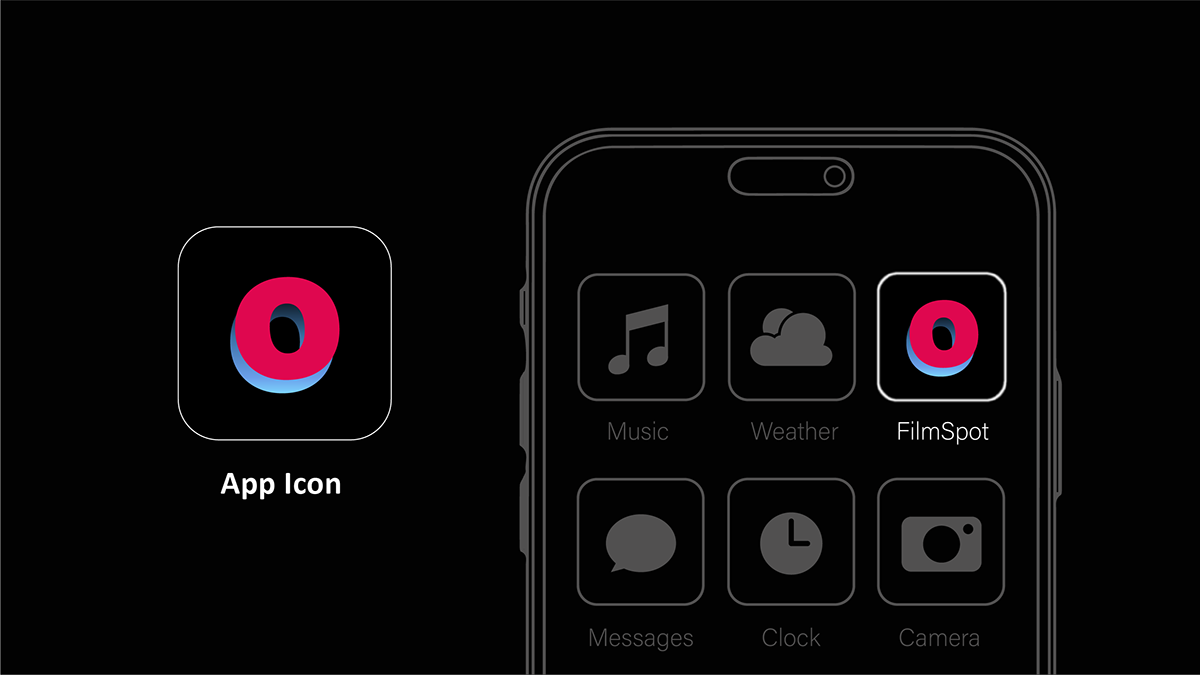
UI Design
The UI was designed to be clean and modern, focusing on enhancing user engagement and making the content discovery process enjoyable.


Learning Outcomes
Throughout the project, I learned the importance of iterative testing and refining designs based on user feedback. I also gained a deeper understanding of how to create personas, develop user flows, and prioritize user-centred design in a UX project.
Next Steps: If given more time and resources, I would conduct in-person interviews to further refine the app’s usability and seek additional professional feedback to prepare the app for market launch.